Are you struggling with a Sidebar not appearing WordPress, and you are wondering why your site feels like a puzzle with missing pieces? Imagine navigating a city without signs or trying to find a book in a library with no labels; that is the frustration users feel when a sidebar vanishes.
The sidebar in WordPress is not just a decorative element. It is a crucial component for guiding visitors through your site, organizing content, and enhancing usability.
Sidebars are pivotal in defining the navigation and overall structure of a WordPress website. They hold everything from links and menus to widgets that display recent posts, search bars, or advertisements.
Positioned typically on the left or right side, or sometimes even both, sidebars make it easy for your visitors to find what they are looking for without digging through your entire site.
his structured approach ensures a smooth user experience and keeps your site organized, whether it’s a blog page, a front page, or any other custom page layout.
However, the dilemma of a sidebar not appearing WordPress can disrupt this harmony, leaving your pages looking unbalanced and functions inaccessible.
In this article, I will proceed deeper into troubleshooting steps to bring back your sidebar not appearing in WordPress, explore how to utilize sidebar settings effectively and ensure your WordPress theme harmonizes beautifully with your site’s layout. With that clear, let’s get started!
What is a Sidebar in WordPress?

In WordPress, a sidebar is a key component embedded within themes to enhance site navigation and functionality. It serves to display content that complements the main articles, such as menus, social links, and call-to-action buttons.
It is a vertical column that typically appears on the left or right side of the main content area of your website. It is used to display information and features that are not part of the main content, such as navigation menus, search fields, advertisements, links to recent posts or comments, and other widgets.
Types of Sidebars in WordPress

The versatility of a sidebar in WordPress allows it to appear in different forms depending on the theme settings and user preferences. Most commonly, sidebars are classified into three types.
i. Static Sidebars
These are the traditional sidebars that appear in a fixed position on every page of the WordPress website. They are often used to display universal content like contact information, product categories, or persistent links that visitors might need quick access to.
Static sidebars ensure consistency across the page layout but offer less flexibility in terms of content variation from page to page.
ii. Dynamic Sidebars
As the name suggests, dynamic sidebars can change contextually based on different parameters, such as the blog post being read or the course of navigation taken by a user.
This type is particularly useful for enhancing the user experience by providing relevant options and resources related to the visible content, whether on a blog page, a front page, or within specific post layout settings.
iii. Widget-Ready Sidebars
These are perhaps the most flexible types of sidebars, allowing users to customize the sidebar’s components easily through the WordPress dashboard.
With widget-ready sidebars, users can drag and drop a variety of WordPress widgets into the sidebar area, configuring elements such as recent posts, search bars, ads, or any custom code snippets.
This adaptability makes it immensely useful for marketers who need to frequently update sidebar content without diving into the codebase.
Common Reasons Why Sidebars Don’t Appear

Understanding why your sidebar is not appearing is the first step towards solving the problem and restoring your site’s functionality.
Here is a deep dive into the most common culprits behind disappearing sidebars in WordPress and how you can diagnose and resolve these issues.
Theme Configuration Issues
Often, the root cause of a sidebar not appearing in WordPress is related to the theme configuration.
WordPress themes come with various layout options and settings that control the appearance of sidebars. If these settings are not configured correctly, the sidebar may not display where or when it should.
In many cases, sidebars are managed through specific theme options that can be adjusted in the WordPress customizer.
For instance, a theme might offer different page layout configurations such as “right sidebar,” “left sidebar,” or “full width” (no sidebar). Accidentally selecting a full-width layout would cause the sidebar to disappear.
Also, some themes include settings to show or hide sidebars under certain conditions, like on specific pages, posts, or post types. If these conditions are not set correctly, the sidebar might not appear where expected.
In responsive themes, sidebars may be hidden on smaller screens to provide a better user experience on mobile devices. If the sidebar is missing only in the mobile view, the setting should be checked.
Plugin Conflicts
Plugins enhance WordPress functionality, but they can also conflict with themes, especially if they modify or manage similar aspects of site layout, such as sidebars.
Some plugins might override theme settings to alter the layout of a page. For example, page builder plugins often take control of a page’s layout and might disable sidebars unless specifically configured to include them.
Plugins that add custom JavaScript or CSS might unintentionally hide the sidebar by altering its display properties or causing layout shifts that push the sidebar outside the visible page area.
Widget Mismanagement
Widgets are essential components of WordPress sidebars. Mismanagement or misconfiguration of widgets can easily lead to a sidebar not appearing as it should.
If no widgets are added to the sidebar widget area in the WordPress dashboard, the sidebar may not display at all. Some themes are designed to hide the sidebar location if it contains no widgets.
Occasionally, widgets may become corrupt, or their settings misconfigured, which can prevent them from displaying properly. This, in turn, can cause the entire sidebar to fail to render.
If you have added custom code to a widget, syntax errors or incorrect code can not only cause the widget to malfunction but can also impact the entire sidebar’s visibility.
Corrupted Files or Incorrect Coding
One of the more technical reasons a sidebar may not display correctly in WordPress is due to corrupted files or coding errors within the theme or a plugin. These issues can significantly disrupt the way a site is rendered by the browser, leading to missing elements like sidebars.
If the theme files are corrupted, perhaps due to issues during download, installation, or updates, this corruption can affect the theme’s functionality. For instance, if the PHP file responsible for displaying sidebars is corrupted, it will not load correctly.
Errors in custom code, especially PHP or JavaScript, can lead to serious display issues. For example, a misplaced tag or a missing semicolon in the PHP code that manages sidebar logic can prevent the sidebar from rendering. Similarly, JavaScript conflicts can interfere with DOM elements, hiding the sidebar.
Sometimes, updates to themes or plugins can introduce changes that conflict with existing customizations, including those for sidebars. If code customizations are overwritten or deprecated functions are replaced, the sidebar may not appear.
Responsive Design Issues
Responsive design is crucial for ensuring a good user experience across different devices, but it can also inadvertently hide sidebars on smaller screens. This design approach aims to make websites look and function well on devices of all sizes by adjusting layout elements dynamically.
Most modern WordPress themes use CSS media queries to adapt the layout for different screen sizes. In responsive themes, sidebars may be hidden on mobile devices to make better use of the limited screen space and to prioritize content readability.
If a sidebar is essential on desktop but disappears on mobile, it might be due to media query settings in the CSS that set the sidebar’s display property to none below certain screen widths.
Step-by-Step Troubleshooting Guide

Troubleshooting a missing sidebar in WordPress can be a daunting task, especially if you’re not sure where to start.
To help you efficiently resolve this issue, here is a detailed, step-by-step guide that covers the essential checks and adjustments you need to make. This process will ensure that your sidebar settings are correct, identify any plugin conflicts, and confirm that your widgets are properly organized.
1. Verify Theme Settings
The first step in troubleshooting a disappearing sidebar is to check your theme settings. Often, the issue is simply due to the sidebar being disabled in these settings, or it might be set to appear in a way that doesn’t fit your current needs.
Start by navigating to your WordPress dashboard. From there, go to ‘Appearance’ and click on ‘Customize.’ This will take you to the live theme customizer, where you can adjust various theme options.

Look for a section titled ‘Sidebar,’ ‘Widgets,’ or ‘Layout.’ The naming can vary depending on the theme you are using. In this section, ensure that the sidebar is set to appear on the desired pages. You might find options to put it on display on the left or right side or not at all. Make sure it is configured to your preference.
If your theme supports different layouts for individual posts or pages, edit a page where the sidebar is missing. Look for ‘Page Attributes’ or a similar option where you can set the specific layout for that page. Choose the appropriate layout that includes a sidebar.
2. Deactivate Plugins to Identify Conflicts
Plugins can often conflict with your theme and cause sidebars to disappear. To determine if a plugin is causing the issue, you need to systematically deactivate your plugins and observe if the sidebar reappears.
Go back to your WordPress dashboard and select ‘Plugins,’ then ‘Installed Plugins.’ Here, you will see a list of all the plugins installed on your WordPress site.
Deactivate all your plugins by selecting them and choosing ‘Deactivate’ from the ‘Bulk Actions’ dropdown menu. After deactivating, check your site to see if the sidebar appears.
If the sidebar returns, reactivate each plugin one by one, checking the site after each activation. When the sidebar disappears again, you will have identified the conflicting plugin.
You can then decide to keep it deactivated, replace it with an alternative, or reach out to the plugin developer for further support.
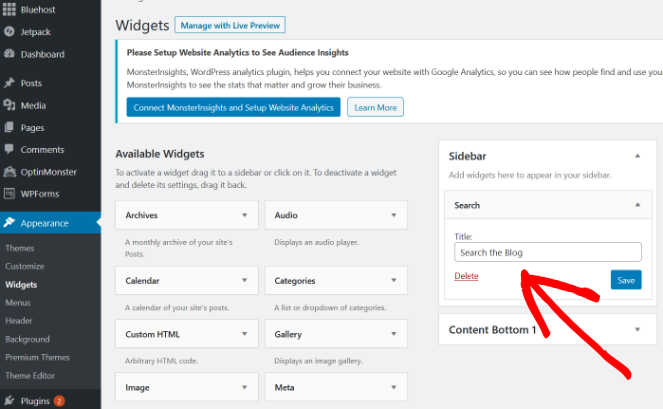
3. Review and Rearrange Widgets
Incorrect widget settings can also cause sidebars to disappear or not display as intended. The next crucial step is to ensure your widgets are correctly placed and configured.
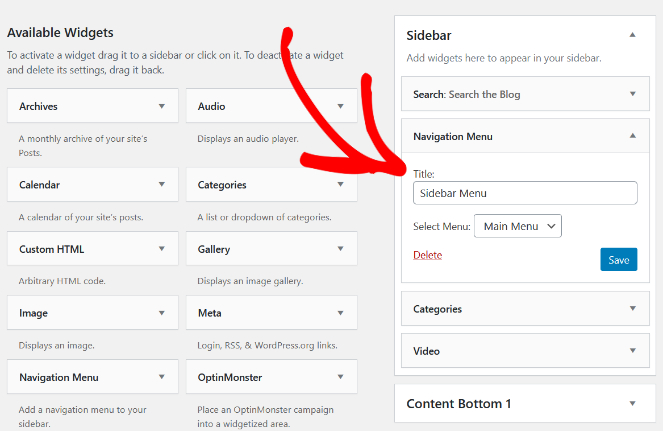
From your WordPress dashboard, navigate to ‘Appearance’ and then ‘Widgets.’ This area displays all the widget-ready areas of your theme and the widgets currently active in each area.
Review the widgets in the sidebar area. Ensure that they are appropriate for the sidebar and correctly configured. Drag and drop widgets to rearrange their order or add new ones from the list of available widgets.
Click on each widget in the sidebar area to expand its options. Configure the settings according to your needs, and make sure to save any changes. Sometimes, widgets that are not set up correctly can prevent the entire sidebar from displaying.
4. Check for Code Errors
Coding mistakes within theme files can often lead to significant display issues like a missing sidebar. It’s essential to approach this process carefully to avoid further complications.
Before you start tweaking your site’s code, make sure to back up your WordPress files and database. This precaution ensures that you can restore your site to its original state if something goes wrong during your troubleshooting efforts.
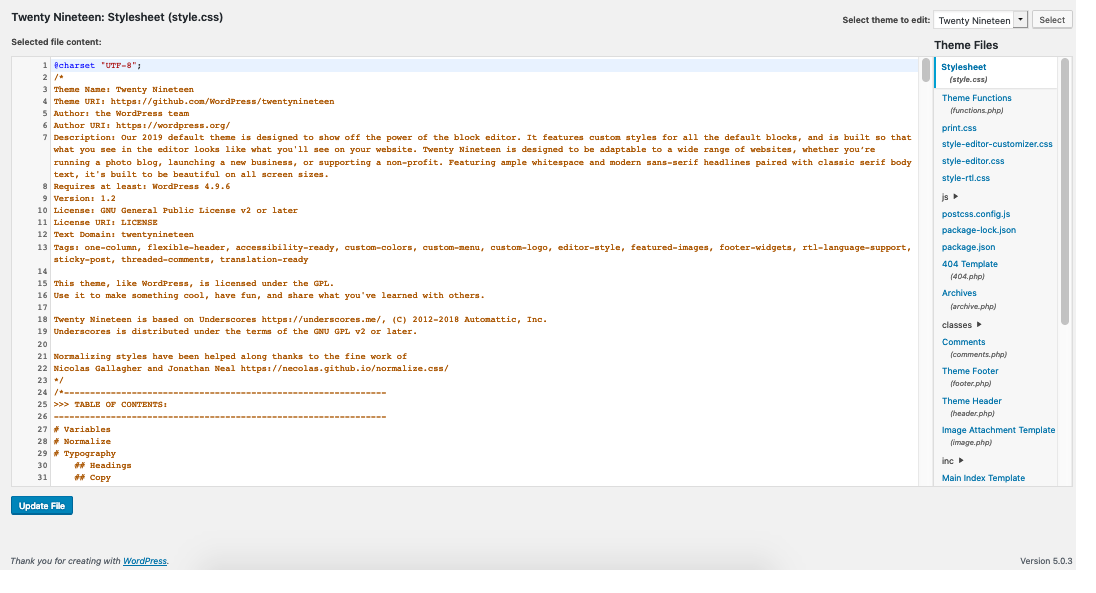
You can access your theme files via the WordPress dashboard by navigating to ‘Appearance’ and then ‘Theme Editor.’

Alternatively, you can use an FTP client to access these files directly on your web host. The specific files you might need to inspect include sidebar.php, functions.php, and various CSS files.
Look for obvious syntax errors such as missing semicolons, unmatched curly braces, or incorrect function usage. Pay special attention to the PHP code, as errors here can affect your entire site.
For CSS issues, ensure that the sidebar’s style definitions are correct and that no properties are inadvertently hiding the sidebar (display: none; or visibility: hidden;).
Most modern browsers offer developer tools that can be used to debug layout issues. These tools can help you see which CSS rules are being applied to the sidebar and whether any scripts might be interfering with its display.
5. Adjustments for Responsive Designs
Ensuring that your sidebar is visible and functional on mobile devices often requires adjustments to your site’s responsive design settings.
Media queries in your CSS determine how your site looks on different screen sizes. Examine these queries to see how they affect the sidebar’s visibility on smaller screens. Look for any rules under media queries that might be hiding the sidebar at certain breakpoints.
If your sidebar is hidden on mobile devices, consider modifying the CSS to make it visible. This could involve changing display properties within media queries or adjusting the sidebar’s size and position to fit mobile screens better.
For example, you could convert the sidebar into a collapsible menu or overlay that users can toggle, preserving screen space while maintaining accessibility.
Use tools like Google Chrome’s DevTools to simulate your site on various devices and screen sizes. Make iterative adjustments to your CSS to refine how the sidebar behaves across these different conditions. Testing helps ensure that your modifications provide a good user experience on any device.
Once you are satisfied with the changes, update your theme files accordingly. If you’re using a child theme (recommended for customizations), make these changes in the child theme’s files to avoid losing them during a parent theme update.
How to Choose the Right WordPress Theme to Avoid Sidebar Issues

To avoid the common pitfalls associated with poorly implemented sidebars, it’s vital to select a theme that aligns perfectly with your sidebar needs and overall content strategy.
1. Define Your Sidebar Needs
Before browsing themes, outline what you need from your sidebars. Do you require a single sidebar for basic navigation or dual sidebars for additional content display?
Perhaps dynamic sidebars that change content based on the page or post? Understanding your needs will guide your theme selection process.
2. Consider Your Content Strategy
Think about how a sidebar will support your content strategy. For blogs, you might want easy access to recent posts, categories, or tags, whereas for e-commerce sites, product categories and promotions might take priority. Choose a theme that offers sidebar options that complement your strategy.
3. Check for Sidebar Flexibility
Some themes offer multiple sidebar configurations and positions (left, right, both, or none), which can be selected on a per-page or per-post basis. This flexibility allows for customized layouts that fit different types of content and can be a significant advantage.
Maintaining your WordPress site is crucial to ensure it runs smoothly and efficiently. Regular maintenance can prevent common issues such as disappearing sidebars and improve overall site performance and security.
Key Features to Look for When Choosing a Theme with Robust Sidebar Functionality
-
Widget-Ready Areas: Ensure the theme supports widget-ready areas, not just in the sidebar but potentially in other parts of the layout, like headers and footers. Widget-ready themes provide drag-and-drop functionality to easily customize sidebar content and layout without needing to touch the code.
-
Responsive Design: A theme with a responsive design ensures that your sidebar appears correctly on all devices, whether desktops, tablets, or smartphones. Check how the theme handles the sidebar appearing in mobile views. Some may hide the sidebar or turn it into a collapsible menu.
-
Customization Options: Look for themes that offer extensive customization options for sidebars through the WordPress Customizer. This feature should allow you to alter sidebar width, background colors, typography, and more, ensuring that the sidebar integrates well with the overall design of your site.
-
Pre-designed Sidebar Layouts: Themes that come with pre-designed sidebar layouts can be a great starting point. These layouts might include specific setups for blogs, shops, or portfolios, which can simplify the setup process and ensure professional results.
-
Reviews and Ratings: Always check reviews and ratings from other users. High ratings and positive reviews that specifically mention ease of use, flexibility, and minimal bugs are indicators of a well-coded theme that is less likely to cause sidebar or other layout issues.
-
Developer Support and Documentation: Good developer support and comprehensive documentation are essential, especially if you encounter any issues with sidebars or want to make advanced customizations. Reliable support can save you time and frustration when setting up your site.
Here’s a comprehensive guide on how to maintain your WordPress site effectively:
Regular Maintenance Tips to Prevent Issues

Update Regularly:
WordPress frequently releases updates that improve security, fix bugs, and enhance functionality.
Keeping your WordPress core, themes, and plugins updated is essential to avoid compatibility issues that could affect your sidebar and other site features.
Always check for updates in the WordPress dashboard under ‘Dashboard’ > ‘Updates’.
Use Quality Themes and Plugins:
Choose themes and plugins that are well-coded and supported by reputable developers. Poorly coded WordPress plugins or themes can cause conflicts and bugs like disappearing sidebars. Before installing, check the reviews, ratings, and update the history to ensure reliability.
Monitor Site Performance: Use tools like Google Analytics and WordPress-specific services like Jetpack to monitor your site’s performance. Look for sudden drops in traffic, which can indicate a problem, such as a malfunctioning sidebar that makes navigation difficult.
Conclusion

Sidebar issues in WordPress sites can sometimes feel like trying to solve a mystery without all the clues. But with the right approach and tool, even the most indefinable sidebar problems can be resolved, restoring harmony and functionality to your site.
However, there are instances when the problem may lie deep within the code or the intricate interactions between various site components, making it challenging for non-experts to solve on their own.
If you have followed all the steps in our guide, from checking theme and plugin conflicts to adjusting settings and code, and your sidebar still is not appearing, it might be time to call in a professional WordPress developer.
While it is wise to know when to seek professional help, do not be afraid to experiment with the solutions provided in this guide. Each WordPress site is unique, and sometimes a little tweaking and testing can lead to a simple fix.
With patience and practice, you will become proficient at troubleshooting and maybe even help others with their WordPress woes!