Creating a WordPress spacing between blocks in Gutenberg is an easy task. Coupling this with the ease of use of a default block that helps in adding up an extra space between Gutenberg blocks is a spacer that is majorly used in the WordPress block editor.
To successfully add space, it will be necessary to follow the steps on how to create WordPress spacing between blocks in Gutenberg. Doing this will help you to be flexible in building your content for greater design control of your WordPress posts or pages.
Before we go on to see how to create WordPress spacing between blocks in Gutenberg, let’s look at what WordPress Spacing is all about.
What is WordPress Spacing?

WordPress Spacing can be likened to the part of web designing that can be complicated, which involves the combination of padding, margin, line height, gap, font size, and many more into a harmonious flow.
Being able to do this requires an excellent foundational understanding of how each part comes together. For instance, you can have an excellent block spacing settings that features several properties you can configure to help you apply styles to bock, which helps you to arrange the spacing for your overall design.
Properties of Block Spacing Settings

Below are the properties for the configuration of the spacer block settings. They are as follows:
- BlockGap: A block gap is a space or distance found between blocks that allows you to modify the vertical and the horizontal spacing between blocks to give you great design control (Block Spacing option).
- Margin: Margin is used to enable the Margin option for supported blocks.whether Defaults to false.
- Padding: Padding is to enable the Padding option for supported blocks.Whether Defaults to false.
- Custom Spacing Size: Custom spacing Size gives room for users to input custom spacing values for supported blocks.whether Defaults to true.
- spacingScale: spacingScale is a configuration object used for the definition of a custom spacing scale. Meanwhile, WordPress defines a default scale with seven steps that increment by 1.5rem.
- SpacingSizes: spacingSizes is an array of custom-size objects that has a tendency to overrule the spacing scale or add to it.
- Units: An array of possible CSS units that users can make selections from when adding custom spacing.
Now that we have perfectly understood what WordPress spacing is all about and the properties of the spacing setting let’s go on to look at how to create WordPress spacing.
How to Create WordPress Spacing or Add Space.
Below are steps on how to create WordPress spacing.
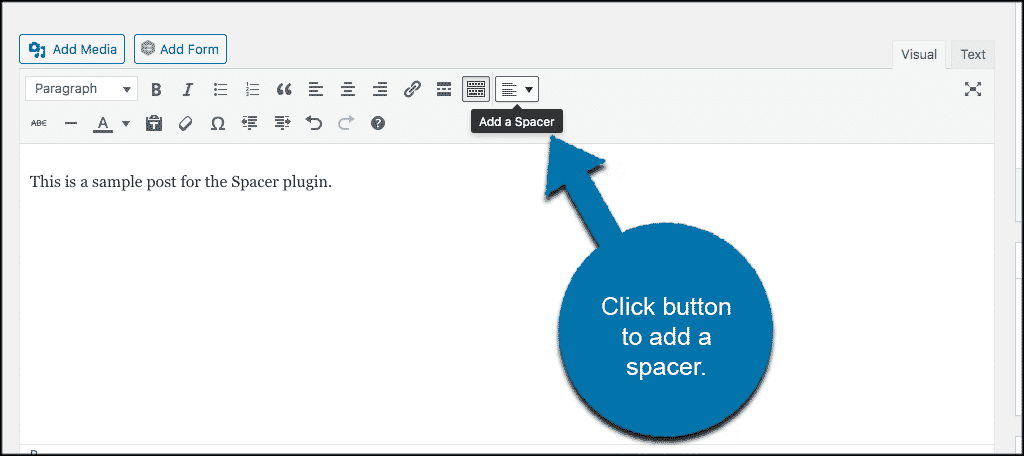
- Step 1: All you need to do is click on the plus sign icon and type the name of the block.
- Step2: Search for the “spacer,” then
- Step 3: add the Spacer Block.
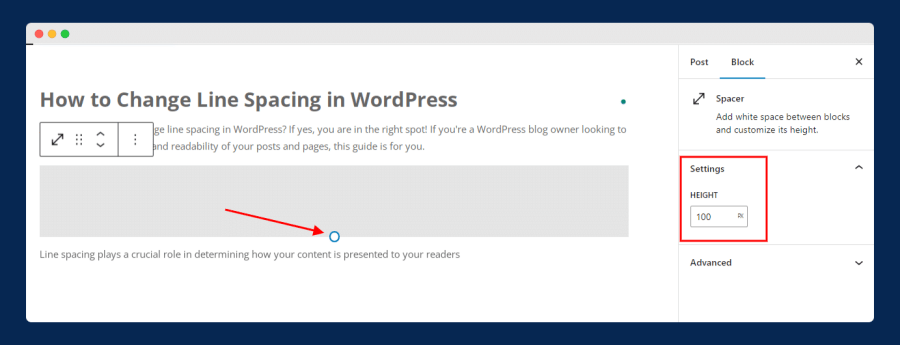
After this is done, the space will be automatically set at 100 pixels in height, and it is also possible for you to decrease or add more to that height by making a selection of the block and also going to the spacer setting that is at the right side of the sidebar.
When you make use of the arrows, it will help increase or decrease the space by 10 pixels, but you can choose to manually add a number.
This can be achieved by clicking inside the field to edit and change the number initially written.
However, it is essential to note that the Gutenberg spacer should only be used once in a while where it is necessary that some extra space might be crucial for any reason whatsoever.
Note that it should not be used to add blank space when it comes to an instance of paragraphs. For instance, start to insert the space after each paragraph block.
In case you need to add blank space for the same thing, most of the time, all you need to do is go for some new CSS class.
How To Add Custom CSS Code
Below are the steps for adding custom CSS code
- Step 1: Locate the element’s CSS selector
- Step 2: Add the CSS code in WordPress where the margin or padding can be adjusted
Conclusion: How to Create WordPress Spacing between Blocks

In conclusion, the reality is that Gutenberg is more than just a pack of core blocks to help you learn how to create space between blocks and customize their heights.
With a few extra plug-ins, it will help you to achieve a fantastic design solution to create WordPress spacing between blocks in Gutenberg,
Frequently Asked Questions

What are WordPress Blocks?
Blocks are components used for creating and editing elements in a WordPress post or page. Various block types are available in the WordPress editor to add text, media files, and layout elements, giving you more flexibility to build content.
What is the use of CSS Code?
CSS code is also known as Cascading Style Sheets. Cascading Style Sheets are used to style a webpage and also layout a web page.
For instance, if you want to make changes to the font, size, color, and spacing of your content, add pictures or animations and other decorative features and also split your content into multiple columns
Are there any more ways to create a spacer in Gutenberg?
On building and editing web pages in creating a space in Gutenberg, one of the tools that are top-rated is Getwid Gutenberg Blocks, which has a free collection of versatile blocks of more than forty ready-made designs, which is more than thirty-five.
Meanwhile, it is an advanced spacer block that gives room for you to add custom spaces between blocks by ensuring the setting of the space size. Moreover, it offers more customizing options that are more advanced than the core one.
However, the features present in Getwid features as a pleasant bonus are as follows:
- 40+ custom blocks available for FREE
- 35+ pre-made designs
- Automatic style adjustment
- Extensive attributes for each block
- Compatibility with each WordPress theme
- Real-time customization
Is it possible to remove space between blocks?
Automatically, elements of typography, like paragraphs and lists, are coupled together with the bottom margin for space to be created between elements.
However, a custom CSS class specifically can be created together with the custom styles, which will help to eliminate the bottom margin away from the element.
Now, let’s see the steps on how to reduce the space between blocks.
What are the steps to reduce the Blocks space?
Step 1: Click on add “remove-bottom space” to your block
After taking this step, ensure that you update your page the moment the CSS class is added.
Step 2: Click on add “custom CSS to your site using the Customizer