You may have faced a wall of text in a WordPress post and felt like you were trying to read a novel without paragraphs. Such an experience is like embarking on a treasure hunt without a map! Thank goodness, I am here with a solution.
The solution is simple and elegant: adding bullet points.
Knowing how to add bullet points in WordPress is like having a magic wand that transforms your content from a daunting text jungle into a neatly organized garden.
In the world of online content, bullet points are your best friends. They break down information into digestible, easy-to-read chunks, making your readers’ journey through your post as smooth as a leisurely stroll in the park.
And let’s not forget about the list block, the hero in the WordPress editor that makes adding bullet points as easy as pie (and who doesn’t love pie?).
But it’s not just about aesthetics; it’s about clarity and engagement. Adding bullet points in WordPress posts helps highlight key information, ensuring your readers can quickly grasp the essence of your content without getting lost in a sea of words.
So, let’s dive in and learn the art of transforming your posts with well-placed bullet points and number lists. Your readers – and their attention spans – will thank you!
What are Bullet Points and Number Lists?

In the vast ocean of content that is on the internet, bullet points and number lists serve as navigational beacons, guiding readers through the text.
Understanding these two formatting tools is key to enhancing the structure and readability of your WordPress posts.
The Role of Bullet Points (Unordered List)
A bullet point, part of what we call an unordered list in web design lingo, is a small dot, square, circle, or icon used to introduce items in a list.
The beauty of bullet points lies in their simplicity and flexibility. They are the go-to choice for:
- Highlighting key features or benefits.
- Breaking down complex ideas into bite-sized pieces.
- Creating a visually appealing and easy-to-scan layout.
Bullet points are not about hierarchy or sequence; they are about equality. Each point stands independently, yet together, they form a cohesive unit, much like a team of superheroes, each with their own powers but united in their cause.
The Function of Numbered Lists
On the flip side, a numbered list is the orderly cousin of the bullet point. As the name suggests, it uses numbers (or letters in alphabetical order) to create a list where the order of items is significant. Numbered lists are your tool of choice for:
- Outlining steps in a process or instructions.
- Presenting items in a ranked or sequential order.
- Organizing content where hierarchy and progression matter.
In essence, while bullet points (unordered lists) are the free spirits of content organization, celebrating variety without concern for order, numbered lists are the organizers, bringing a sense of sequence and clarity to your content.
Together, bullet points and numbered lists transform a monolithic block of text into an inviting, well-structured landscape that readers can navigate with ease.
Their use in your WordPress posts can mean the difference between a reader who stays and reads and one who gives a quick glance and moves on. So, embrace these tools, and let them work their magic on your content!
Step-by-Step Guide to Adding Bullet Points in WordPress

Creating a bullet point list in your WordPress website is a straightforward process, thanks to the user-friendly block editor.
Whether you’re crafting a blog post or sprucing up a page, bullet points can enhance readability and highlight key information.
Let’s dive into how you can add and customize bullet point lists using the block editor.
Accessing the Block Editor

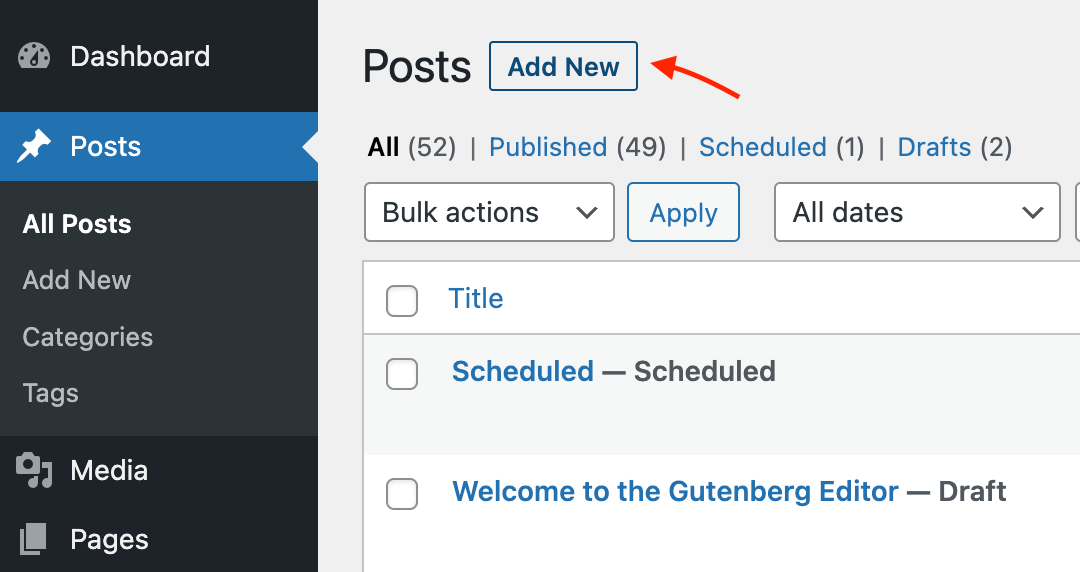
- Open the Editor: Navigate to the page or post where you want to add bullet points. Open Posts or Pages in your WordPress dashboard, then select the specific post or page to edit.
- Locate the Block Editor: WordPress uses a block editor (also known as Gutenberg), which is a versatile tool for content creation. If you’re new to this, think of it as building with Lego blocks – each element of your content is a different block.
Adding a Bullet Point List

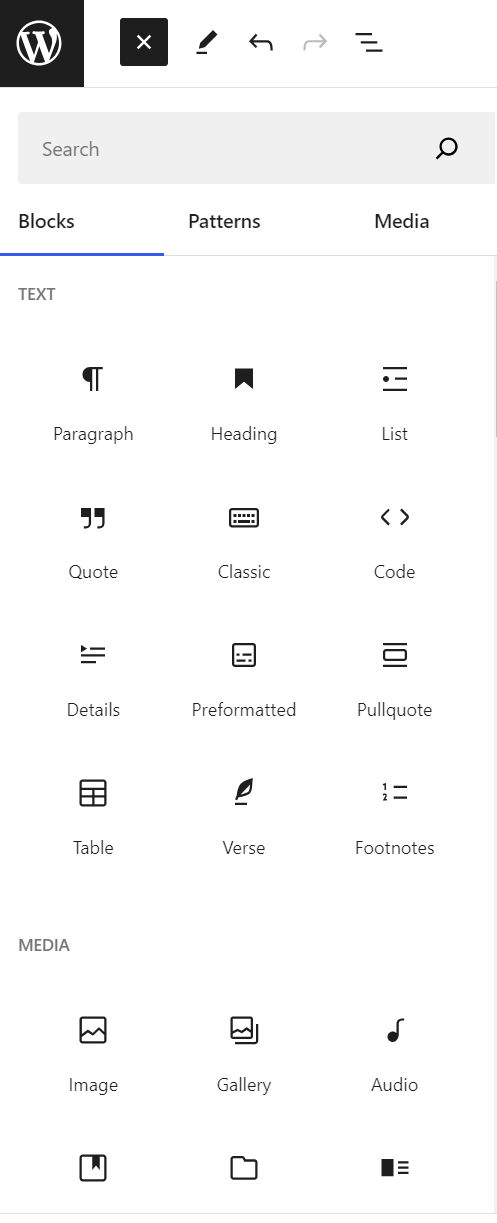
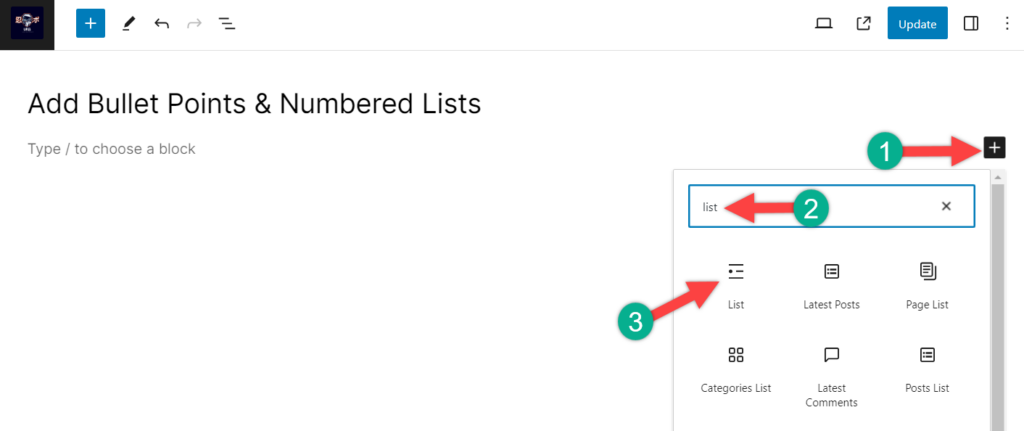
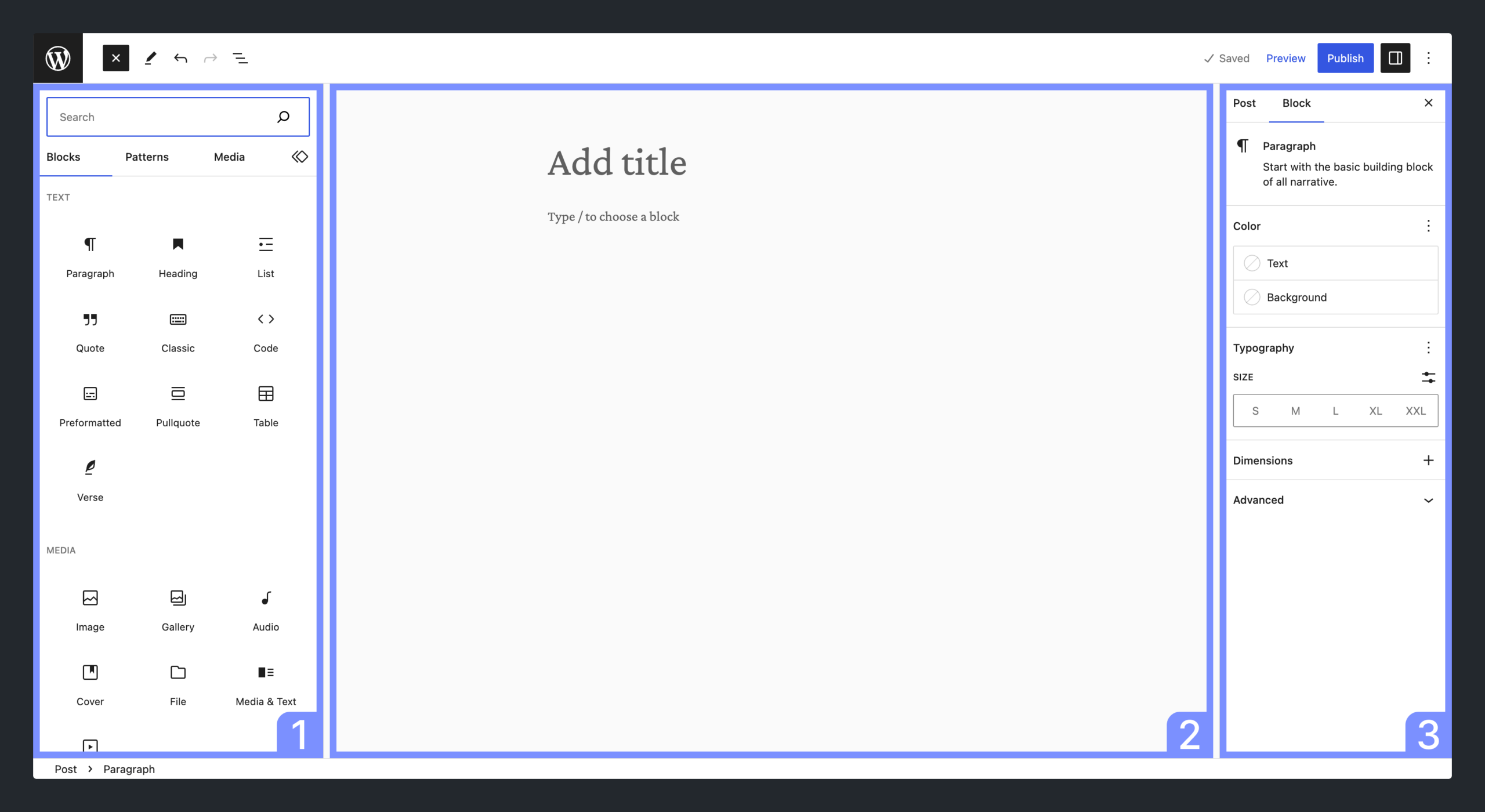
- Add a New Block: Click on the ‘+’ icon to add a new block. You can find this at the top left corner of the editor or in the body of your text where it says Type / to choose a block.
- Select the List Block: In the block menu, search for and select the List block. This block allows you to create both bullet points and numbered lists.
- Enter Your Content: Start typing your list items. Each time you press Enter, a new bullet point is automatically created.
Customizing Your List

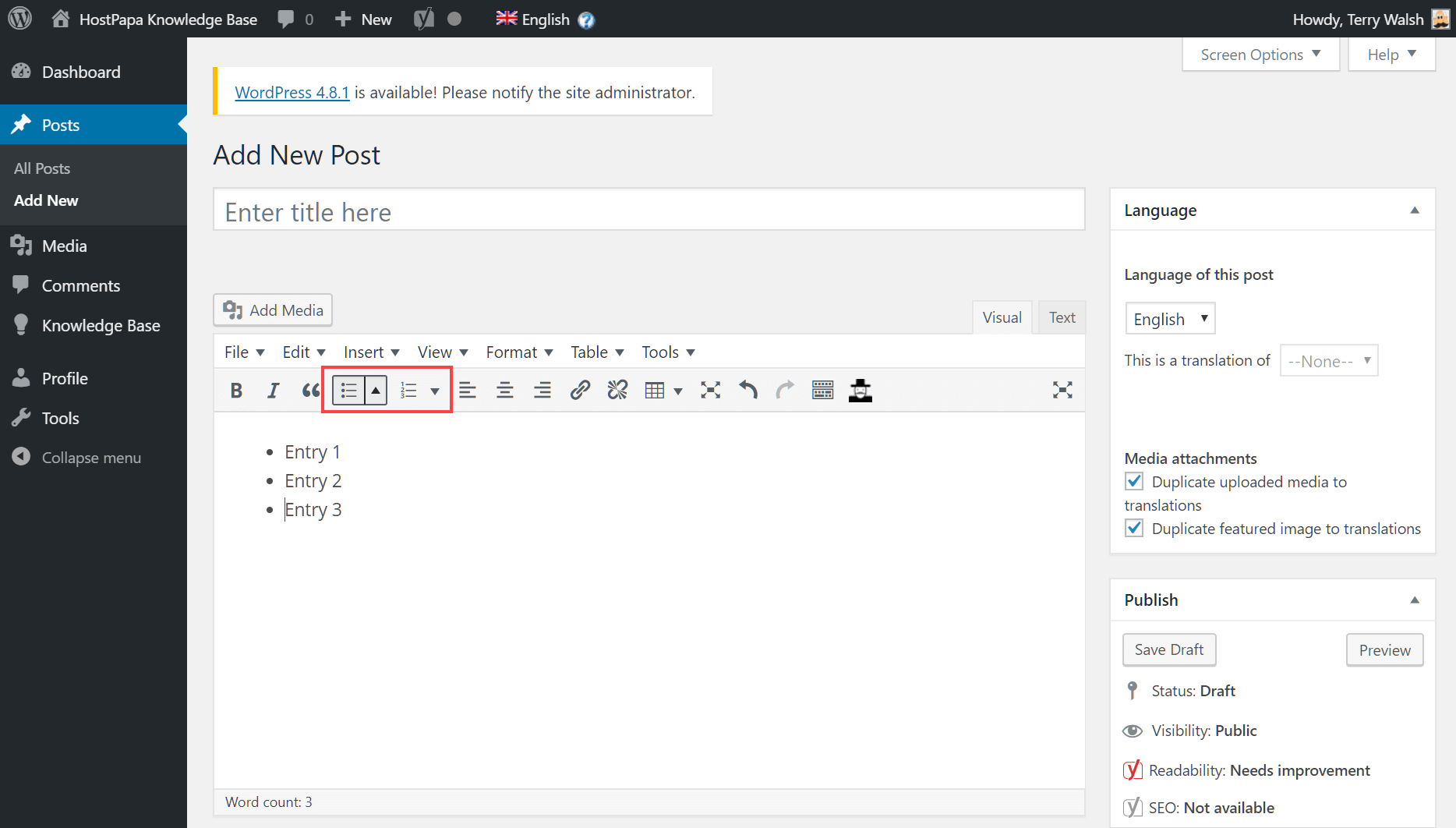
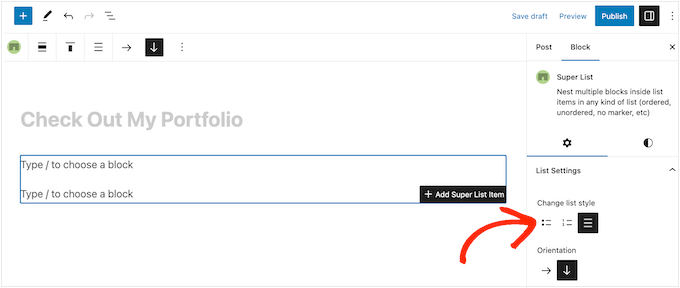
- Choosing Bullet Styles: To customize the style of your bullet points, look for the Block settings on the right side of the editor. Here, you can change the bullet style, opting for traditional bullets, squares, circles, or even dashes.
- Using the Icon List Block: For a more visually appealing list, consider using an icon list block, which is available through certain WordPress plugins.This block allows you to use custom icons instead of traditional bullet points, adding a unique flair to your content.
- Adjusting Spacing and Alignment: In the same Block settings area, you can also adjust the spacing between list items and align your list to the left, center, or right of the page, providing additional control over the appearance of your list.
By taking the above steps, you can easily create and customize bullet point lists in your WordPress website using the block editor.
Whether you’re looking to make your content more scannable, highlight important points, or just add a bit of structure to your posts, bullet points are a fantastic tool to enhance your website’s user experience.
How to Create Number Lists in WordPress

Just as bullet points bring clarity to your content, number lists are invaluable for guiding your readers through sequential or hierarchical information.
In WordPress, creating a numbered list is almost as easy as making a cup of tea. Let’s walk through the process of how you can automatically create a number list using the default block editor to organize your content more effectively.
Starting with the Default Block Editor
- Access Your Post or Page: First, open your WordPress post or page wherever you desire to add a numbered list. Navigate through your WordPress dashboard to either ‘Posts’ or ‘Pages’ and select the item you wish to edit.
- Insert a List Block: Click the ‘+’ button to add a new block. In the block library, you’ll find the ‘List’ block, which is the same one used for bulleted lists. Select this block to start crafting your list.
Creating a Numbered List

- Switch to Numbered List: By default, the List block may start as a bulleted list. To switch to a numbered list, click on the list block you’ve added.In the toolbar that appears above the block, you’ll find an option to convert the list to a numbered format. Click on this, and watch as your bullets transform into numbers.
- Type Your List Items: Begin typing your list content. Each time you press ‘Enter,’ a new number is automatically added, creating a clear and organized sequence. This is particularly useful for step-by-step instructions or ranked information.
Customizing Your Numbered List
- Adjusting List Style: While the default style is usually suitable for most needs, you can customize the look of your numbered list in the block settings. This means changing the font size or color to make your list stand out or blend in with your overall design.
- Reordering List Items: If you need to rearrange items, simply drag and drop the numbers to their new position or use the ‘Move up’ or ‘Move down’ buttons in the block toolbar. WordPress will automatically renumber the list for you, keeping everything in perfect order.
- Nested Lists: For more complex information, you can create nested lists by indenting list items. This creates sub-points under a main point, allowing for a more detailed breakdown of information.
Numbered lists not only add structure but also ease of understanding, especially for content that requires a specific order or hierarchy.
With the block editor’s intuitive design, organizing your content into a neat, numbered sequence is a breeze.
Advanced Tips for Bullet Points and Number Lists

Now that you’re familiar with the basics of creating numbered or bulleted lists in WordPress let’s elevate your skills with some advanced tips.
These tips will help you to further enhance your lists, whether they are simple bullet lists, sophisticated icon lists, or even lists customized with HTML code.
1. Creating Nested Lists
You can create lists within lists, known as nested lists, for more detailed breakdowns.
In your bulleted or numbered list, simply hit the tab key to indent a list item, creating a sub-item. This is perfect for when you need to add details or sub-points.
2. Using HTML for Customization
If you’re comfortable with HTML code, WordPress allows you to tweak your lists at the code level.
Switch to the ‘Text’ editor from the block editor, and you can add HTML tags like <ul> (unordered list), <ol> (ordered list), and <li> (list item) to customize your lists.
Styling with CSS: For those who know CSS, you can add class attributes to your list HTML tags and style your lists in your theme’s stylesheet. This can include changing list item color fonts or adding custom bullet icons.
3. Using Icon Lists
To make your lists more visually appealing, consider using icon lists. Plugins like ‘Icon List’ allow you to replace standard bullets or numbers with icons, adding a unique flair to your content.
Custom Icons: Some plugins or themes allow you to upload custom icons for your lists. This can be a great way to maintain consistency with your brand and make your content stand out.
4. Keeping Consistency
When using different types of lists, aim for consistent formatting. This includes consistent spacing, alignment, and style throughout your post or page, ensuring a cohesive look and feel.
Accessibility Considerations: Always keep accessibility in mind. Ensure that your lists are easy to navigate and read, not just for visual appeal but also for users with screen readers.
By mastering these advanced techniques, you can take your WordPress content to the next level. Whether through the use of nested lists, HTML customization, or stylish icon lists, you have a multitude of tools at your disposal to create lists that are not only informative but also visually engaging.
In Conclusion: How To Add Bullet Points In WordPress

Mastering how to add bullet points and numbered lists in WordPress is more than just a formatting exercise; it’s about structuring your content in a way that’s pleasing to both your readers and search engines.
From the simple yet effective bullet list that breaks down complex information into digestible chunks to the ordered clarity of numbered lists, these tools are indispensable in creating engaging and organized content.
We’ve explored the straightforward methods to add these lists in WordPress, delved into advanced techniques like nested lists and customization with HTML, and even touched on the visually appealing world of icon lists.
Remember, well-structured content not only enhances the readability of your WordPress posts but also contributes to better search engine visibility.
So, go ahead and use these tips to transform your content, making it not only more accessible to your audience but also more discoverable in the vast digital landscape.