In today’s digital landscape, visibility is everything. But how do you ensure your website stands out in the ever-competitive realm of search engines?
The answer lies in understanding the most important HTML tags—your hidden arsenal for SEO success.
Imagine your website climbing the ranks in search engine results, drawing in a flood of traffic. This isn’t just a dream; it’s entirely achievable by harnessing the power of these 10 HTML tags to boost your SEO.
So, you know these aren’t just any tags; they are the keystones of your website’s HTML structure, meticulously crafted to catch the discerning eyes of search engines.
You might wonder how mere tags can wield such influence. The reality is, search engines are not just looking for content; they are looking for well-structured, semantically rich content.
Each of these 10 tags plays a pivotal role in painting a clear, concise picture of your website’s content, making it irresistible to search engines. From the concise precision of title tags to the descriptive prowess of meta tags, each element is a cog in the intricate machine of SEO.
But it’s not just about getting noticed by search engines. It’s about crafting a user experience that’s both enriching and engaging. These 10 tags are your toolkit for creating a seamlessly navigable website, where every click brings your users closer to the answers they seek.
By optimizing these tags, you’re not just boosting your SEO; you’re elevating the user journey, making every visit a step towards lasting engagement.
Ready to transform your website into a search engine favorite? Let’s get into the list of the 10 HTML Tags to Boost Your SEO.
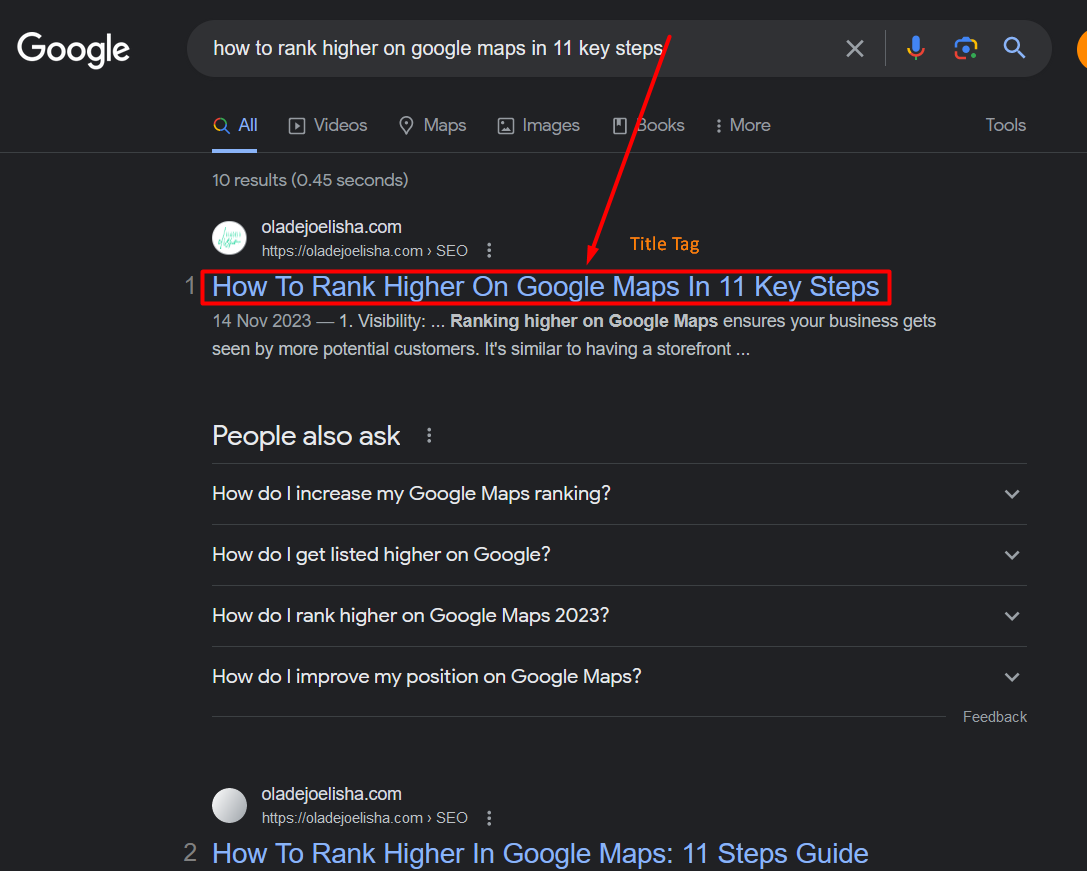
1. Title Tag ( `<title>` )

The `<title>` tag is not just an element of HTML code; it’s a commanding beacon in the vast sea of search results.
As one of the most crucial HTML tags for SEO, the title tag serves as the front-line ambassador of your webpage, often being the first interaction a user has with your content on search engines. This seemingly simple line of HTML holds immense power, capable of capturing the attention of both users and search engines alike.
Crafting a compelling and keyword-rich title is not just about adhering to SEO tags best practices; it’s about weaving the essence of your content into a succinct, attractive headline that beckons clicks.
A well-optimized title tag increases the relevance of your content for specific search queries, helping your pages to stand out in the crowded digital marketplace. It’s not just about embedding keywords; it’s about creating a narrative in a handful of words that aligns perfectly with the searcher’s intent, guiding them from the search results straight to your website.
It is important to note that every character counts in this strategic piece of HTML, shaping the first impression of your content in the digital world.
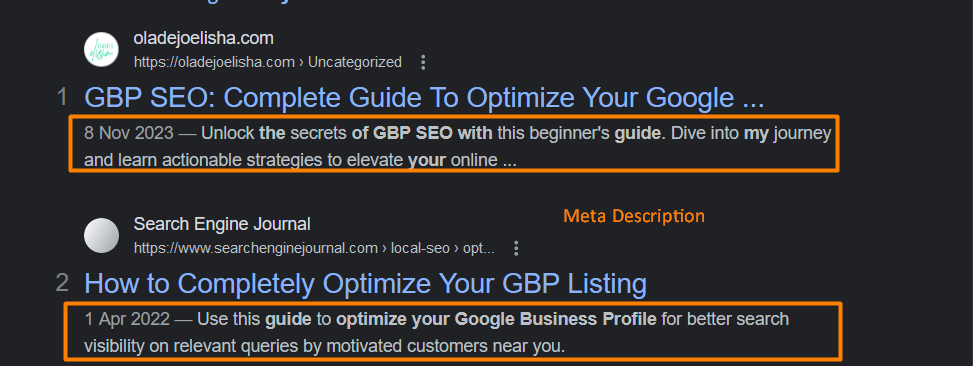
2. Meta Description Tag ( `<meta name=”description” … />` )

The Meta Description Tag (`<meta name=”description” … />`) is a pivotal player in the theater of search engine optimization, offering a unique opportunity to market content directly to your audience before they even visit your page.
Far more than a mere meta tag, this element acts as a concise advertisement, a narrative snippet that entices readers and search engines alike. While it may not directly influence rankings, the power of well-crafted meta descriptions in driving click-through rates cannot be underestimated.
This small segment of HTML code offers a window into the soul of your webpage, inviting users to step through the doorway with promises of relevant, valuable content.
To harness the full potential of the meta description tag, it’s essential to strike a balance between creativity and clarity, weaving keywords seamlessly into a compelling summary that captivates and informs.
Every word must be meticulously chosen, not just to resonate with search engines, but to resonate with the hearts and minds of your audience.
Tips for Writing Effective Descriptions that Improve Click-Through Rates.
Here are some practical tips for creating effective meta descriptions:
- Focus on Active Voice: Use active voice to make your meta description more engaging and direct. This approach encourages users to take action and click through.
- Incorporate Targeted Keywords: Seamlessly integrate relevant keywords into your meta description. This not only aligns with what your audience is searching for but also helps in highlighting the relevance of your content in search results.
- Provide a Clear Value Proposition: Clearly articulate the value or benefit that the user will get from visiting your page. Whether it’s solving a problem, providing information, or offering a unique perspective, make it clear in your description.
- Maintain an Appropriate Length: Keep your meta descriptions concise, ideally between 150-160 characters. This ensures your entire message is displayed in the search results without being cut off.
- Invoke Curiosity or Emotion: Use language that piques curiosity or appeals to emotion, compelling users to click to satisfy their curiosity or emotional interest.
- Include a Call-to-Action (CTA): Encourage users to take action with a clear, compelling CTA like “Learn more,” “Get started,” or “Discover now.”
- Ensure It Matches Content: Ensure your meta description accurately reflects the content of the page. Misleading descriptions can lead to high bounce rates and negatively affect your site’s reputation.
- Make Each Description Unique: Avoid duplicate meta descriptions across pages. Tailor each description to the specific content of each page to highlight its unique value.
By implementing these tips, your meta descriptions can become more appealing to both search engines and users, leading to improved visibility and higher click-through rates.
3. Header Tags ( `<h1>`, `<h2>`, … `<h6>` )

Header tags, ranging from `<h1>` to `<h6>`, are the skeleton of your web page’s content, playing a crucial role in both structuring your material and guiding your readers and search engines through your narrative.
They’re not just about aesthetics; these tags are foundational to how Google search and other engines discern and prioritize the information on your page.
The `<h1>` tag, often mirroring title tags, stands as the headline of your page, setting the stage for the unfolding story. Subsequent heading tags, `<h2>` to `<h6>`, create a clear, organized hierarchy, breaking down the page’s content into manageable, digestible sections.
This structured approach is not merely for the benefit of your readers. It’s a conversation with search engines, a way to signal the relative importance and context of each section. The judicious use of header tags can significantly enhance the readability and navigability of your page, encouraging visitors to stay and explore rather than bounce to the same page of a competitor.
Beyond that, these heading tags act as signposts for search engines, helping them understand the main themes and subtopics of your content, which in turn can influence how your page ranks in search results.
Strategic Ways to Leverage Header Tags
- Use One <h1> Per Page: Ensure that each page has only one <h1> tag, which should encapsulate the main topic or subject of the page. This helps search engines understand the primary focus of your content.
- Prioritize Keyword Placement: Include relevant keywords in your header tags, especially in the <h1> and <h2> tags. This improves SEO by signaling to search engines what your content is about.
- Maintain a Logical Structure: Use header tags (<h2>, <h3>, <h4>, etc.) in a hierarchical order to structure your content logically. This makes it easier for both users and search engines to follow and understand the layout of your information.
- Keep Headings Concise and Clear: Write headings that are straightforward and succinct, giving readers a clear idea of what the following section is about.
- Enhance User Experience: Use headers to break up large blocks of text, making the content more readable and scannable for users. This can improve user engagement and time spent on your page.
- Reflect the Content of Each Section: Ensure that each header accurately reflects the content of the section it introduces. Misleading headings can frustrate users and increase bounce rates.
- Incorporate Long-Tail Keywords: Utilize long-tail keywords in your subheadings (<h2>, <h3>, etc.) to target more specific search queries and attract a more targeted audience.
- Avoid Over-Optimization: While including keywords is important, avoid stuffing your headers with too many keywords or making them appear unnatural. This can be penalizing in terms of SEO.
- Use Header Tags for Featured Snippets: Structure your content with headers in a question-and-answer format to improve your chances of appearing in featured snippets on Google search.
By implementing these strategies, you can effectively leverage header tags to enhance both the SEO and the readability of your web pages, making your content more appealing and accessible to both search engines and users.
4. Alt Text in Image Tags ( `<img alt=”…”>` )

In the visually-driven world of the internet, images speak volumes, and their dialogue with users and search engines is orchestrated by image alt tags.
The alt attribute, a crucial component of the `<img>` tag, is not just a mere label; it’s a powerful tool that enhances both accessibility and image SEO.
For users who rely on screen readers and for search engines that ‘view’ your content through the lens of algorithms, image alt text offers a descriptive narrative, painting a picture with words where images can’t be seen.
This pivotal element of adding SEO tags to your images ensures that every graphic, photo, or illustration on your site contributes to your overall SEO strategy, turning each image into a beacon of opportunity in the vast sea of digital content.
When it comes to crafting effective alt text, precision, relevance, and clarity are key. Here are some guidelines to ensure your image alt attributes are both descriptive and SEO-friendly:
- Be Accurate and Descriptive: Clearly describe the content and context of the image. The description should provide a clear understanding of what the image is about.
- Keep it Concise: Aim for brevity while being descriptive. Ideally, keep your alt text between 5 to 15 words.
- Use Keywords Wisely: Include relevant keywords in your alt text, but ensure they align naturally with the description of the image. Avoid keyword stuffing.
- Avoid Redundant Phrases: Skip phrases like “image of…” or “picture of…”. Screen readers already announce the presence of an image, so such phrases are unnecessary.
- Reflect the Context: Ensure the alt text aligns with the context of the image within the page’s content. The description should be relevant to how the image contributes to the overall topic.
- Use for Important Images Only: Not every decorative element needs alt text. Reserve alt attributes for images that convey information or contribute to content understanding.
By thoughtfully integrating these practices into your alt text creation, you’re not just optimizing images for search engines; you’re ensuring that your content is inclusive, accessible, and fully equipped to engage and inform your audience.
5. Canonical Tag ( `<link rel=”canonical” href=”…”>` )

In the intricate web of online content, where duplicate pages and user-generated content can cloud the clarity of your site’s purpose, canonical tags emerge as silent guardians of your web page’s integrity.
The `<link rel=”canonical” href=”…”>` tag is more than a mere snippet of HTML; it’s a decisive directive that guides search engines in identifying the primary version of a page, preserving the authenticity of your content and consolidating your link equity.
Canonical tags are instrumental in resolving the puzzle of duplicate content, ensuring that each piece of your content is recognized for its unique value, even when multiple versions exist.
This robust tool not only safeguards your site from the potential dilution of search engine rankings but also reinforces the structure of your internal link architecture, channeling the flow of link equity to where it truly belongs.
As you navigate the landscape of canonicalization, remember that its power is wielded most effectively with precision and foresight. Here are some strategic guidelines for implementing canonical tags correctly:
- Identify Duplicate Content: Before implementing canonical tags, review your website to identify duplicate or similar pages that might confuse search engines.
- Use Absolute URLs: Always use absolute URLs in your canonical tags to avoid any confusion. For example, use `https://www.example.com/page` rather than `/page.`
- Be Consistent Across Versions: Ensure that the canonical tag points to the preferred URL version across all duplicate or similar pages.
- Consider User-Generated Content: For pages with user-generated content that can lead to multiple similar pages, use canonical tags to point back to the original or primary content page.
- Avoid Canonical Tag Chains: Directly point the canonical tag to the final preferred URL, rather than creating a chain of canonical tags.
- Implement on Cross-Domain Duplicates: If your content is duplicated across different domains, canonical tags can be used to point to the preferred domain.
- Monitor and Update Regularly: Regularly review and update your canonical tags to ensure they align with the current structure and content strategy of your website.
By embracing these practices, you can master the art of canonicalization, turning canonical tags into strategic assets that fortify your website’s structure. You will also enhance your SEO efforts, and ensure that every page on your site is recognized and valued for its unique contribution to your online presence.
6. Open Graph and Twitter Cards ( `<meta property=”og:…” />`, `<meta name=”twitter:…”>` )

When it comes to digital interaction, where every share, like, and tweet can pivot the needle of engagement, Open Graph and Twitter Cards stand as pivotal HTML tags for SEO, sculpting your web page’s presence on the social stage.
These meta tags do more than merely exist in the code; they are the architects of your content’s first impression, controlling how it is displayed and perceived when shared on social platforms.
Open Graph tags, recognized by a wide array of platforms, and Twitter Cards, tailored specifically for the Twitter ecosystem, are potent tools in your arsenal to enhance search engine visibility and social traction.
While both sets of tags aim to enrich the sharing experience, their nuanced differences play a significant role in how your content is showcased across different social landscapes.
Open Graph tags (`<meta property=”og:…”>`) are the universal language of social metadata, allowing you to dictate specifics like title, type, image, and more, ensuring that your content makes a splash regardless of where it lands.
On the flip side, Twitter Cards (`<meta name=”twitter:…”>`) offer a more tailored approach, catering to the unique dynamics of Twitter’s platform, ensuring that every character and pixel counts in the fast-paced world of tweets.
Harnessing these tags effectively can transform your content from just another web page to a social sensation, inviting interactions, sparking conversations, and driving traffic back to your source.
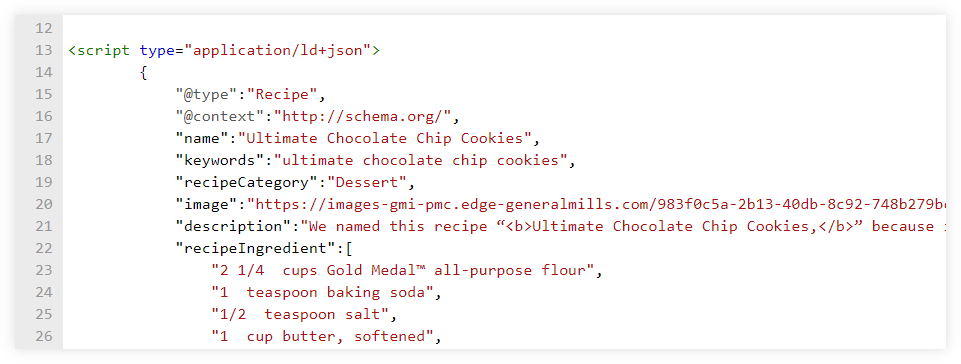
7. Structured Data Markup ( `<script type=”application/ld+json”>` )

In the realm of SEO, where clarity and precision are paramount, Structured Data Markup emerges as a cornerstone, transforming the way search engines comprehend and display your web page.
This advanced form of HTML tags for SEO is not just about enhancing your site’s code; it’s about speaking the language of search engines fluently, ensuring that every facet of your content is understood, categorized, and showcased effectively.
The `<script type=”application/ld+json”>` tag is the vessel that carries this structured data, allowing you to annotate your content with precise, machine-readable information.
Structured data markup, particularly schema markup from Schema.org, acts as a blueprint for your content, defining entities, actions, and relationships on your web page in a way that search engines can understand and interpret.
By implementing this markup, you’re not just optimizing your site; you’re transforming it into a rich, informative source that stands out in search results through rich snippets – those detailed pieces of information like ratings, images, and author information that can significantly increase click-through rates.
As you enter into the nuanced world of structured data markup, remember that you’re not just coding; you’re crafting a narrative for your content that resonates with the sophisticated algorithms of search engines. This narrative, woven into the fabric of your web page through schema markup, is your ticket to enhanced visibility, user engagement, and ultimately, the success of your digital presence.
8. Hreflang Tag for Language and Regional URLs ( `<link rel=”alternate” hreflang=”…” />` )

In the global digital marketplace, where content knows no boundaries, the Hreflang Tag (`<link rel=”alternate” hreflang=”…” />`) stands as a vital navigator, guiding the search and display abilities of search engines across the diverse linguistic and regional landscapes of the web.
This powerful HTML element does more than link pages; it tells search engines exactly who your content is crafted for, ensuring that the right version of your site is presented to the right audience, no matter where they are or what language they speak.
Much like the nofollow attribute instructs search engines on link relationships, the hreflang tag provides clear directives on language and regional targeting, preventing confusion and enhancing the user experience by serving the most appropriate content version.
Implementing hreflang tags is not just a best practice for multilingual or multi-regional sites; it’s a statement of precision and inclusivity, a commitment to serving your global audience with content that resonates with their culture and speaks their language.
One thing to remember through the nuances of hreflang implementation, is that each tag you place is a bridge, connecting your content with the right audience. It optimizes your site’s presence across various search engines. It ensures that every user, no matter their location or language, is met with content that feels tailored just for them.
9. Robots Meta Tag and X-Robots-Tag ( `<meta name=”robots” … />`, HTTP header `X-Robots-Tag` )

In the intricate dance of content and crawlers, Robots Meta Tags and the X-Robots-Tag emerge as pivotal conductors, orchestrating how search engines interact with your web page.
These tags are not mere entries in your site’s code; they are powerful directives that communicate your preferences to search engine bots, guiding their crawl and indexation processes with precision.
The `<meta name=”robots” … />`, commonly known as the meta robots tag, and the HTTP header `X-Robots-Tag` serve as your voice in the digital realm, telling search engines which parts of your site to explore and which to bypass.
Understanding and utilizing these robots tags effectively ensures that your content is indexed and displayed in a way that aligns with your SEO strategy.
They offer you the control to fine-tune how every page and resource on your site is treated by search engines, from preventing the indexing of duplicate content to managing the follow status of links.
It’s essential to recognize that each directive you set is a strategic decision, a subtle yet significant maneuver that shapes your site’s relationship with search engines, ultimately influencing how your content is discovered and engaged with by your audience.
10. Anchor Text Tags (`<a>`)

Anchor text tags hold a unique and subtle power in the realm of SEO, serving as a crucial conduit between web pages and the labyrinth of search engine algorithms.
These tags do much more than link content; each tag tells search engines about the relevance and context of the link it’s attached to, weaving a network of understanding and significance across your website.
Recognized as one of the most important HTML tags for SEO, anchor texts provide a sneak peek into the content of the linked page, guiding search engines in deciphering the topical landscape of your site and how different pages interconnect and relate to each other.
Crafting effective anchor text is akin to laying down signposts along a trail, guiding visitors and search engines alike through the rich tapestry of your content. When implemented thoughtfully, these tags not only enhance user navigation but also fortify the thematic structure of your site in the eyes of search engines, bolstering the visibility and reach of your content in the vast digital ecosystem.
As you explore the strategic use of anchor text tags, remember that each link and its accompanying text is an opportunity—a chance to enrich the user experience. Also, to bolster the contextual understanding of your content, and weave a more cohesive and powerful narrative that resonates with both your audience and search engines.
Wrapping Up on 10 HTML Tags to Boost your SEO

As we conclude our exploration of the 10 HTML tags to boost your SEO, it’s clear that each tag carries its unique weight in sculpting a website that not only appeals to the user’s eye but also resonates with the search engine’s crawler.
From the concise clarity of the title tag to the navigational precision of the anchor text, these tags collectively form the backbone of an SEO-friendly website.
They are not just code; they are the strategic markers that guide search engines through your content, ensuring that every page, every image, and every linked page is understood, valued, and properly indexed.
These most important HTML tags serve as the building blocks for a well-structured and meticulously optimized web presence. Implementing them is not just about adhering to best practices; it’s about weaving a narrative that both your audience and search engines can follow with ease.
It’s about creating a seamless experience that begins with the first click from the search results and continues throughout the user’s journey on your site.
As you continue to refine your website, remember that each tag, each link, and each piece of content is a part of a larger picture—a picture that is constantly being evaluated, indexed, and presented to your potential audience by search engines.
The mastery of these 10 HTML tags is not just a step towards better SEO; it’s a leap towards establishing a robust, enduring online presence that stands out in the crowded digital landscape.