When I first dabbled in blogging, I quickly realized that great content isn’t just about what you say but also how you present it. I was crafting a post that I believed would be the next big hit. The words flowed like a river; the ideas sparkled, but something was missing.
It took me a moment, but then it hit me – the power of underlining! That simple, thin line beneath the text can be the unsung hero of blog emphasis. And that’s precisely what we’re diving into today: how to underline in WordPress.
Underlining might seem like a small detail, but it’s similar to adding the perfect amount of spice to your favorite dish. Too little, and you risk blandness; too much, and well, you might overwhelm your readers.
In this post, we’re going to explore the various paths to achieving perfectly underlined text in WordPress, whether you’re using the block editor, the classic editor, or dabbling with inline CSS code.
Let’s be honest; the mere mention of CSS code can send some of us into a mild panic. But fear not! I’ll guide you through the jungle of text decoration with ease. By the end of this guide, you’ll not only know how to underline in WordPress, but you’ll also understand the subtle art of when and where to use this feature for maximum impact.
Understanding the Basics of WordPress Text Formatting
Before letting the cat out on how to underline text in WordPress, let’s take a moment to appreciate the canvas we’re working on: WordPress itself. This powerhouse of a content management system is like the Swiss Army knife for bloggers and website creators.
It’s versatile, user-friendly, and, most importantly, it offers a plethora of text formatting options to make your content stand out.
When it comes to readability and emphasis, the way you format your text can make a world of difference. Imagine reading a novel where all the words are in the same style and size – it’s like trying to find a needle in a haystack, isn’t it? That’s where formatting tools come into play.
In the WordPress block editor, you have a range of options at your fingertips. There’s the text decoration underline button, which is your go-to for adding that sleek line under your important words or phrases. But underlining isn’t the only trick up WordPress’s sleeve.
Apart from the underline text option, you have bold, italics, bullet points, and even color changes to help key points pop.
The post editor in WordPress, especially the block editor, is designed to be intuitive, making it easy for you to underline text in WordPress and apply other formatting styles. Each option serves its purpose – to guide your reader’s eye and emphasize the parts of your content that matter the most.
Why Underlining Matters

I’ll never forget the day underlining text in WordPress turned a good post into a great one. I was working on an article about sustainable living, a topic close to my heart. After hours of writing and editing in the WordPress editor, something still felt off.
The content was solid, but it lacked that certain ‘oomph’. That’s when I tried the underline option. I highlighted a few key phrases and hit the underline button in the block editor. The transformation was subtle yet powerful. Suddenly, the essential points leaped off the screen, guiding the readers through the post like friendly signposts.
This simple act of underlining text isn’t just about aesthetics; it’s about enhancing user engagement and establishing a clear content hierarchy. When you underline text in the WordPress block editor, you’re not just decorating words; you’re strategically pointing your readers to where they should pay attention.
It’s like using a highlighter in a textbook; it draws the eye and marks the importance. The beauty of the WordPress editor is its simplicity – often, a simple keyboard shortcut can underline text, saving you time while elevating your content.
The impact of well-placed, underlined text is more profound than one might initially think. It can increase the time readers spend on your page, improve comprehension, and even influence the actions they take after reading.
So, while the WordPress block editor offers a myriad of text decoration options, don’t underestimate the power of the underline button. It’s more than just a line; it’s a tool for clarity and emphasis in the vast ocean of online content.
How To Underline Texts Using keyboard shortcuts

Underlining text in WordPress can be as easy as a quick flick of your fingers on the keyboard, saving you time and streamlining your editing process. Whether you’re in the visual editor or the code editor, keyboard shortcuts are your secret weapon for efficient formatting.
Let’s break down how you can use these shortcuts to underline text in WordPress, making your editing screen a place of swift, effortless action.
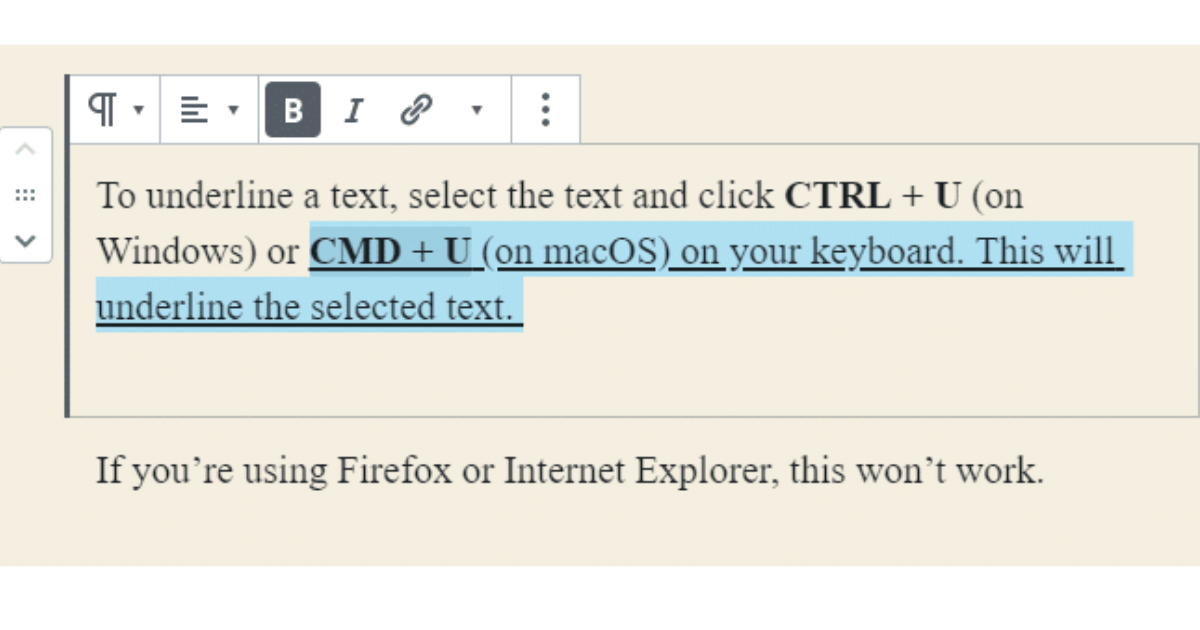
For most web browsers, the magic combination for underlining text in WordPress is quite straightforward. When you’re typing away in the post editor and come across a phrase that needs that extra emphasis, simply highlight the text. Then, press ‘Ctrl’ + ‘U’ on a Windows computer or ‘Command’ + ‘U’ on a Mac. Voilà! Your selected text is now underlined. This simple keyboard shortcut bypasses the need to navigate through formatting options, allowing you to stay focused on your writing flow.
Remember, while this keyboard shortcut is a handy tool in the visual editor, it’s important to note that it might not work in the code editor, as that space operates with different rules.
But fear not; even if you’re diving into the world of HTML and CSS, there are formatting tips and tricks for you, too, which we’ll explore later. For now, keep this keyboard shortcut in your back pocket – it’s a small but mighty ally in making your text in WordPress stand out with just the right emphasis.
How To Underline Texts Using Block Editor

Mastering the art of underlining text in WordPress using the Block Editor, also known as the Gutenberg Editor, is a game-changer for creating visually engaging posts.
This method is user-friendly and perfect for those who prefer a more visual approach to content creation. Let’s walk through the simple steps to use the underline feature in the Gutenberg Editor, ensuring your key points get the emphasis they deserve.
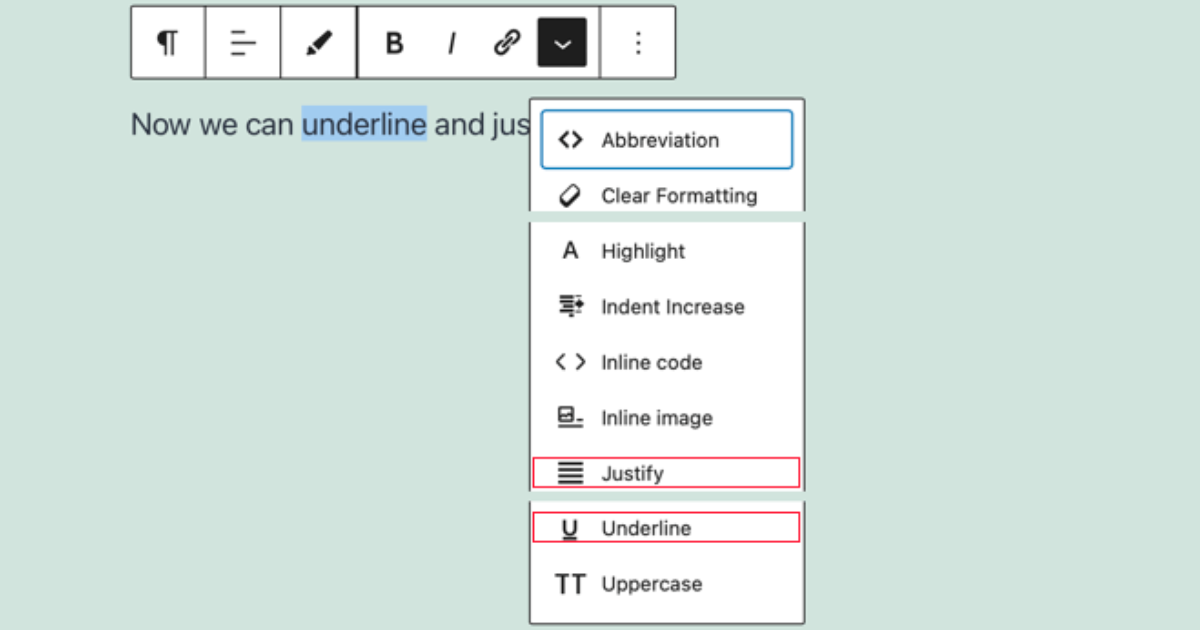
First, open your post in the Block Editor. As you type your content, you’ll find that the Block Editor’s intuitive interface makes formatting a breeze. When you come across a phrase or word you want to underline, simply highlight it with your cursor. Look for the toolbar that appears above the highlighted text. In this toolbar, you’ll notice the usual suspects like bold, italic, and link, click on the drop down botton then click on underline.
This WordPress method ensures that underlining text is not only straightforward but also time-efficient, allowing you to focus more on your content rather than getting bogged down by technicalities.
By following these simple steps, you can effortlessly add that extra layer of emphasis to your text, making your posts more dynamic and reader-friendly.
How To Underline Texts Using Classic Editor

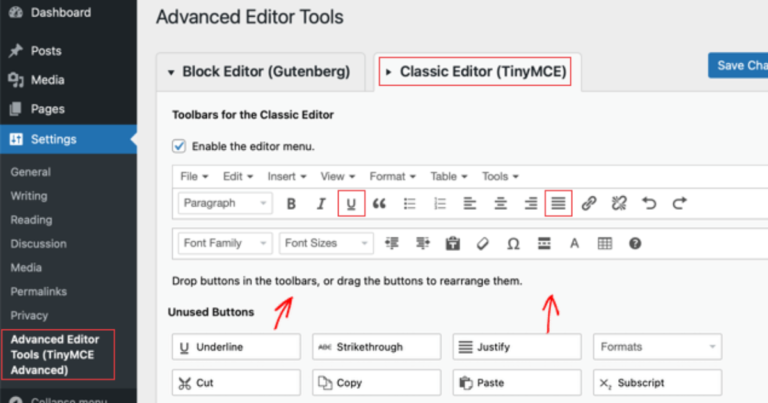
For those who prefer the familiarity of the Classic Editor in WordPress, you’ll be pleased to know that underlining text is a straightforward task. The Classic Editor, with its traditional toolbar, offers a more direct approach compared to the Gutenberg Editor.
First, navigate to your desired post within the Classic Editor. You’ll notice the toolbar at the top of the editor, which houses various formatting options. As you type or edit your content, identifying the key phrases or words that need underlining is your first step. Once you have your text block in mind, highlight the specific text you wish to underline.
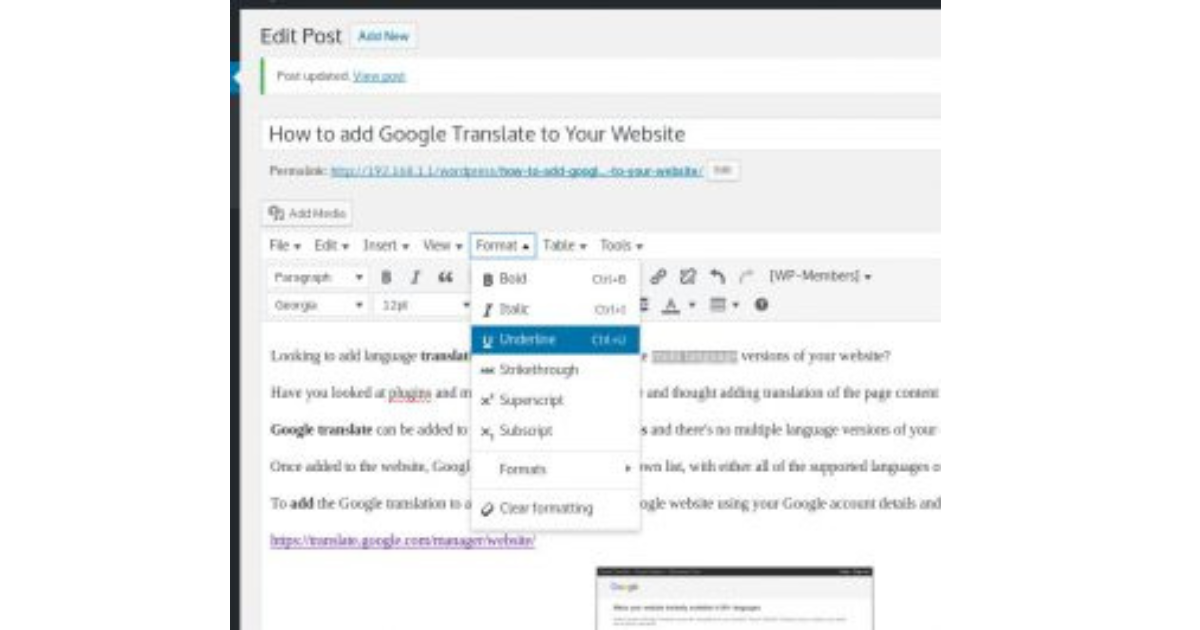
Upon highlighting, look for the ‘U’ button in the toolbar – this is your go-to for underlining. It’s pleasantly straightforward: click on the ‘U’ button, and the highlighted text instantly becomes underlined. This method is a throwback to simpler times in WordPress, where each formatting option, including text underlining, had its own distinct button on the toolbar.
WordPress tips like these showcase the platform’s flexibility and user-friendly nature. Whether you’re a fan of the Classic Editor or have transitioned to the Gutenberg Editor, WordPress fortunately provides multiple avenues to achieve your formatting goals.
By following these easy steps in the Classic Editor, you can underline text efficiently, adding that extra layer of stylistic flair and emphasis to your content.
How To Underline Texts Using HTML and CSS

For those who love a bit of coding, or if you’re just feeling adventurous, using HTML and CSS to underline text in WordPress opens a world of customization. This method is particularly useful since WordPress removed the direct underline button in the TinyMCE Advanced toolbar.
Whether you’re creating content in posts or pages, these steps will guide you through the process of manually underlining text using HTML and CSS, giving you more control over your website’s look and feel.
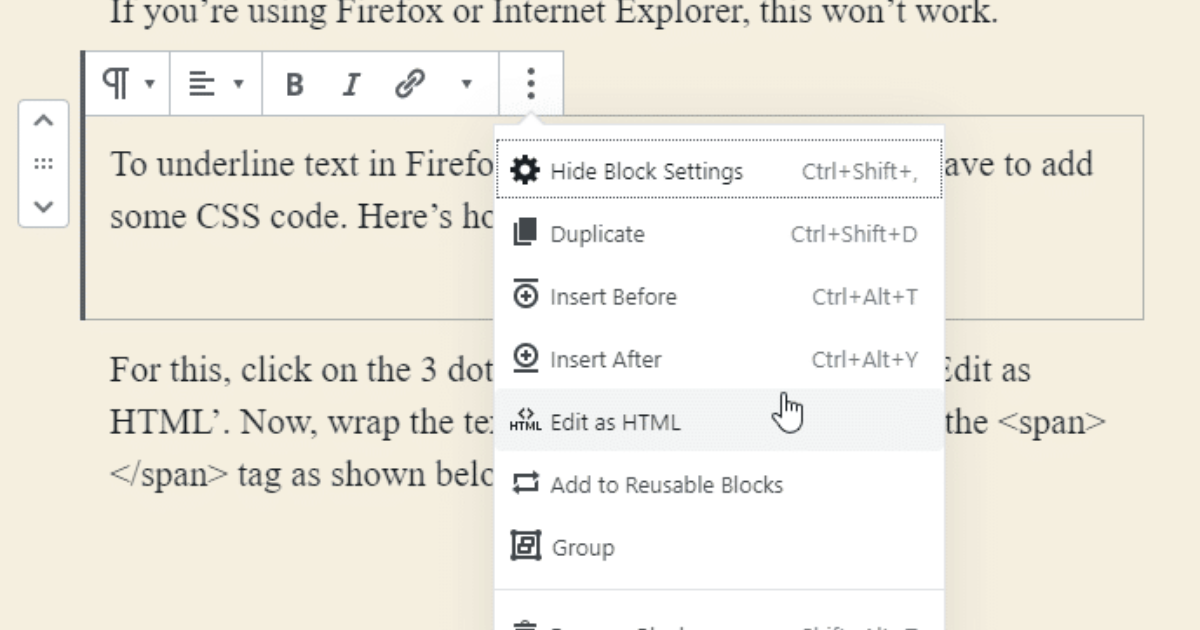
Firstly, switch to the Text editor in your WordPress post or page. Here, you can write HTML code directly. To underline a piece of text, wrap it in a `<span>` tag and apply an inline CSS style.
For example, if you want to underline the word “Important,” your code would look like this:
`<span style=”text-decoration: underline;”>Important</span>.`
The `text-decoration: underline;` is the CSS property that does the magic of underlining.
Alternatively, if you’re looking to apply a more global rule or want to get fancy with your underlines (like custom colors or styles), you can use the Custom CSS feature in WordPress. Navigate to the Customizer in your WordPress dashboard and find the Additional CSS section.
Here, you can define a CSS class,
like `.underline-text { text-decoration: underline; }.`
Then, in your HTML, you can apply this class to any text you want to be underlined:
`<span class=”underline-text”> This text will be underlined</span>.`
This method not only teaches you how to underline in WordPress but also opens the door to further customization. You can play around with CSS properties to justify text, change its color, or even add animations. While this approach might seem daunting at first, it’s a powerful tool in your WordPress arsenal, allowing you to create truly unique and personalized content.
Conclusion: How To Underline in WordPress

And there you have it—various ways how to underline in WordPress, each method tailored to your comfort level and needs.
While underlining certain words can be a powerful tool to draw the reader’s attention, remember it’s not always a one-size-fits-all approach. Use these tips wisely, as overdoing it can become a bad practice.
I encourage you to experiment with these methods in your WordPress blogs. And if you’re keen on more tips and tricks, don’t hesitate to connect or follow. Let’s keep the conversation going and make our content as engaging as it can be!